HOW TO check what HTML5 features a browser supports
Now that I'm getting my feet wet in HTML5, I thought I should spend more time with features that are supported by all popular browsers rather than digging into HTML5 features that are implemented by only one or two browsers.
I noticed a nice demo by Craig Shoemaker in the Pluralsight HTML5 Fundamentals course on feature detection with Modernizr that lists all supported features. Not finding any readymade sample similar to his script after some googling and lazy to write it on my own, I tweeted him to ask if could share his code.
I appreciate that he did and I got it working locally after tweaking the CSS a bit to ignore a few images that he had used in his slightly old (it uses Modernizr 1.6) original code. I hope to work on it further while I learn more about HTML5 & Modernizr.
Meanwhile, here is the HTML5 Feature detection script using Modernizr 1.6 (red indicates a feature is 'not supported' while green means 'supported')
Update: haz.io & the Modernizr Test Suite show a much larger list of HTML5 features supported by a browser opening their test page.
Browserscope compares all browsers on supported HTML5 features in a single page. I wish the first row & column of the table there were frozen for better readability.
 |
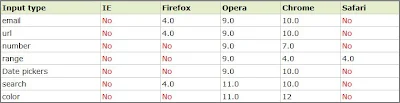
| Table showing browser support for HTML5 Input types from W3Schools.com |
I appreciate that he did and I got it working locally after tweaking the CSS a bit to ignore a few images that he had used in his slightly old (it uses Modernizr 1.6) original code. I hope to work on it further while I learn more about HTML5 & Modernizr.
Meanwhile, here is the HTML5 Feature detection script using Modernizr 1.6 (red indicates a feature is 'not supported' while green means 'supported')
Update: haz.io & the Modernizr Test Suite show a much larger list of HTML5 features supported by a browser opening their test page.
Browserscope compares all browsers on supported HTML5 features in a single page. I wish the first row & column of the table there were frozen for better readability.

Comments
Post a Comment