Velocity 2010 Videos & Slides

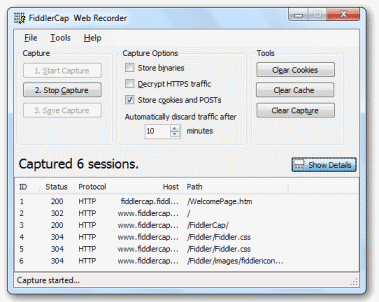
If you find Web Performance exciting, you shouldn't miss watching the Velocity 2010 videos & slides . Velocity is an annual Web Performance and Operations conference conducted by O'Reilly Media. There are a lot of speed tips, suprising facts & interesting thoughts shared by experts. Did you know, seventy five percent of that traffic comes through third-party apps via the Twitter API rather than the Twitter.com web site? Twitter manages 700 million searches & 65 million tweets a day. There are sessions by folks from Facebook and Twitter on how they scale to millions of users. The list of videos also includes Lightning Demos of Web Performance & Analysis tools like HttpWatch, AOL Pagetest, Speed Tracer, Fiddler, dynaTrace, Firebug, YSlow, and Page Speed by people directly involved with the development of those tools. Among the few I watched already, I liked Lenny Rachitsky's "The Upside of Downtime: How to Turn a Disaster Into an Opportunity...